The structure of your SaaS website is vital for retaining engagement. If it’s too complicated for new visitors to understand, they’ll be running in circles and eventually bounce from your website. This is why having a strategy for answering their questions with minimal confusion is key.
Let’s explore how you can achieve an optimal website structure that promotes engagement and conversion.
Understanding Information Architecture For Your SaaS Website
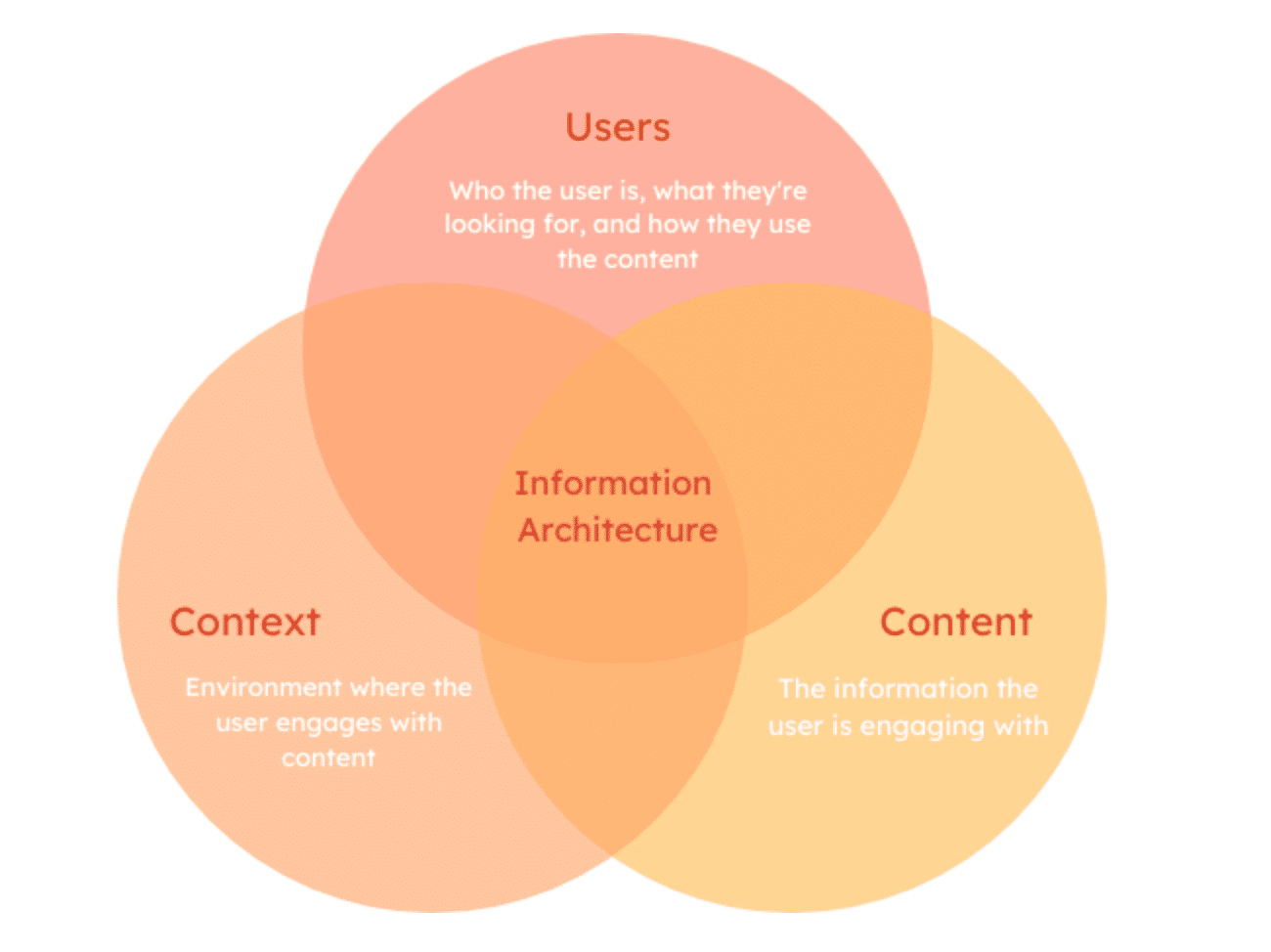
Information architecture refers to the process of organizing, structuring, and labeling content in a way that enables users to navigate and find information efficiently within a website or digital platform. It involves the strategic design of information systems to facilitate intuitive user experiences and effective information retrieval.
Hubspot shares that the user should be at the forefront of your mind when establishing the structure for your website:

Here are the key principles to keep in mind for your information architecture:
- Organization: Information should be logically structured and categorized, ensuring that users can easily locate relevant content. This involves creating a clear hierarchy of information and establishing relationships between different sections. The beginning of this hierarchy is typically initiated with pillar pages and then sub-content that branches off from there.
- Navigation: Effective navigation is crucial for guiding users through the website and helping them find what they need. Navigation menus, breadcrumbs, and search functionality should be intuitive and provide a consistent experience across the site.
- Labeling and Language: Clear and concise labels, headings, and terminology contribute to the usability of the website. Consistent and meaningful language helps users understand the content and navigate the site effortlessly. Try to refrain from technical jargon, and simplify concepts as much as possible.
- Findability: Users should be able to quickly locate information through various means, including search functionality, well-organized categories, and intuitive navigation. The information architecture should minimize the cognitive effort required to find relevant content.
- Context: Providing context within the information architecture helps users understand where they are on the website and how the content relates to their current needs. Visual cues, page titles, and breadcrumbs aid in maintaining a sense of orientation.
Overall, these principles will help you optimize your content management process and boost your SaaS website SEO performance. Remember, you want to ensure a user-centric design whenever possible.
Conducting User Research
In order to create a targeted user experience for your website, you need to conduct research to establish who exactly your SaaS service caters to. To help you create relevant user personas, consider the following:
- Demographics: Gather information about the users’ age, gender, location, educational background, and any other relevant demographic factors.
- Behavior and Goals: Analyze user behavior patterns, motivations, and goals when interacting with similar software websites. Understand their primary tasks, pain points, and desired outcomes.
- Technological Proficiency: Determine the users’ level of technological expertise to gauge their familiarity with software tools and platforms.
- User Scenarios: Develop scenarios that illustrate how different user personas might engage with the SaaS website in real-life situations. This helps tailor the information architecture to their specific needs.
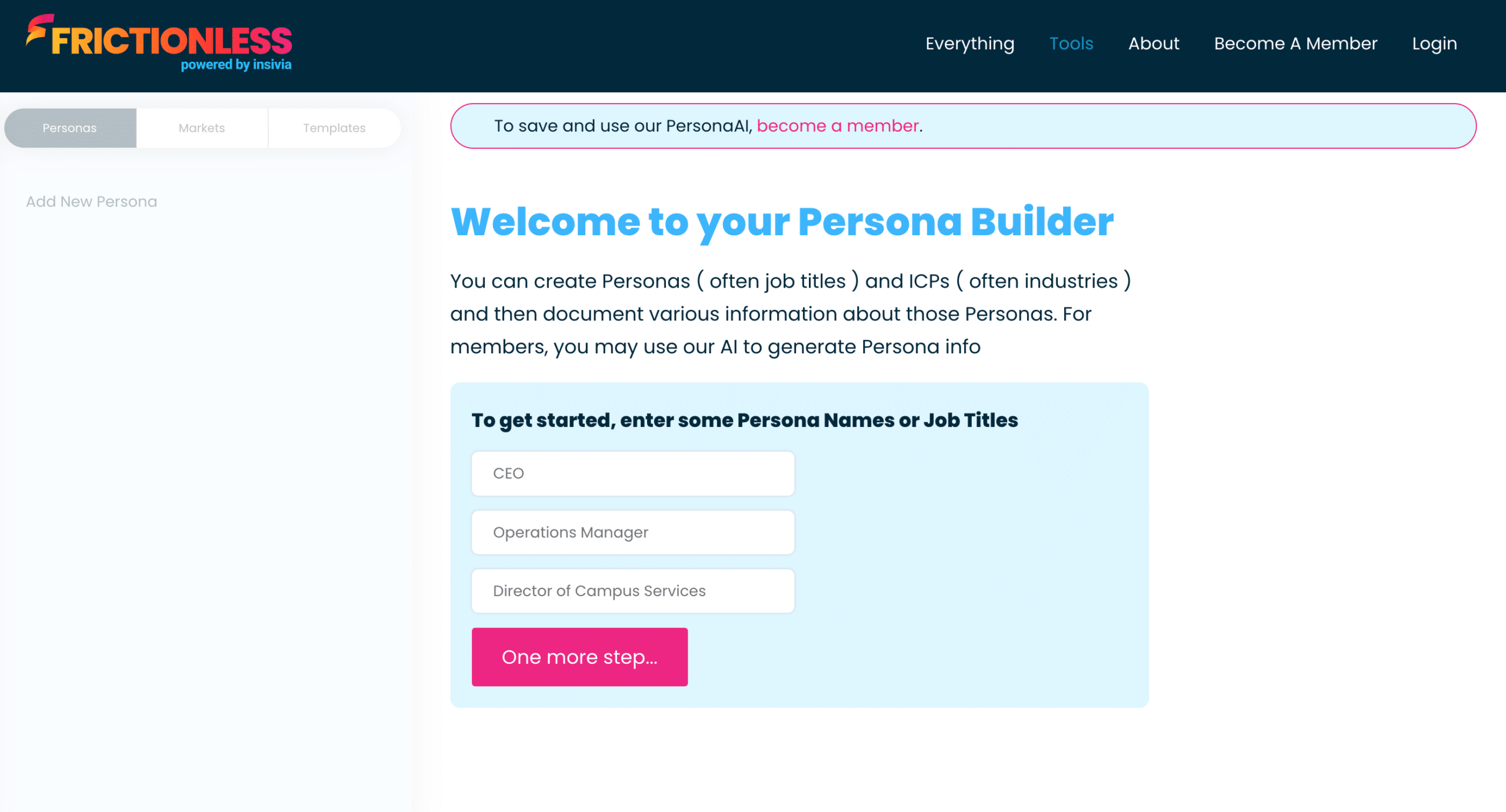
To help you even more with creating user personas, Insivia has created an AI Persona Builder tool that helps you uncover who your potential customers are:

Here are some techniques for conducting research on your target consumer’s needs:
- User Interviews: Conduct one-on-one interviews with representative users to gather qualitative insights about their expectations, pain points, and goals. Ask open-ended questions to encourage detailed responses.
- Surveys and Questionnaires: Distribute surveys or questionnaires to a larger audience to collect quantitative data. These can help identify common trends, preferences, and priorities among users.
- Competitor Analysis: Analyze competitor software websites to understand how they address user needs and what functionalities they offer. Identify areas of improvement and innovation for your own website’s information architecture.
- Analytics and User Data: Utilize web analytics tools to analyze user behavior on your current website or similar platforms. Examine user flow, popular pages, and interactions to gain insights into user preferences and pain points.
Defining Website Goals & Objectives
Before designing the information architecture, it is essential to establish a clear understanding of the purpose and objectives of your SaaS website. Defining its purpose sets the direction for the information architecture and ensures that it aligns with the overall goals of the website and the organization behind it.
When establishing the core purpose of your website make sure you do the following:
- Identify the Core Offering: Determine the primary function or service the software website provides to its users. Is it a platform for selling software products, providing information and resources, offering support and documentation, or a combination of these?
- Define the Target Audience’s Needs: Understand the specific pain points or challenges that the software website aims to address for its target audience. This understanding will help shape the information architecture to cater to their needs effectively.
- Establish Key Messaging: Clarify the key messages and value propositions that the website intends to communicate to its visitors. This clarity ensures consistency in content and helps guide the information architecture’s structure and content organization.
You also need to consider the following actions you want your visitors to take from the content on your website:
- Conversion Goals: Determine the primary conversions or actions you want users to take on the website. This could include signing up for a trial, purchasing a software license, submitting a contact form, or any other relevant conversions aligned with the website’s objectives.
- User Pathways: Map out the user journeys and the steps users should take to complete the desired actions. Define the pathways that lead users from entry points to the conversion points, ensuring a clear and logical progression.
- Calls-to-Action: Identify the strategic points where calls-to-action (CTAs) should be placed within the information architecture. Ensure that the CTAs are prominent, compelling, and aligned with the user’s context and goals.
Designing User Flows
User journeys represent the paths users take from their entry point to achieving their goals, while task flows outline the specific steps users need to follow to complete specific tasks or actions on the software website. This process is crucial for your information architecture. Your user journey can either be complicated or simplified. Here’s how you can achieve the latter:
- Define Entry Points: Determine the different entry points through which users can access the website, such as landing pages, search results, or specific calls to action. Identify the expectations and motivations users may have when arriving at each entry point.
- Outline User Goals: Identify the primary goals or tasks that users aim to accomplish on the software website. This could include finding information, signing up for a service, exploring features, or resolving an issue.
- Connect User Steps: Map out the sequence of steps users need to follow to achieve their goals. Consider the content, features, and navigation elements that should be included at each step to facilitate a smooth progression.
One of the primary objectives of information architecture is to provide clear pathways for users to achieve their goals. Consider the following when defining clear pathways for different user goals:
- Optimize Navigation: Ensure that the website’s navigation menus are organized in a logical and intuitive manner. Group related content and features together, and make sure the main navigation is easily accessible from any page.
- Provide Contextual Cues: Use visual cues, such as breadcrumbs or progress indicators, to provide users with a sense of their location within the website’s structure. This helps users understand where they are in their user journey and how to progress.
- Simplify Decision-Making: Minimize the number of choices and decision points users encounter along their journey. Streamline the pathways to avoid overwhelming users with too many options, helping them make decisions more easily.
It is essential that your website has a logical progression for the visitor to easily navigate. Here are a few techniques to implement to ensure this:
- Consistent Design Language: Maintain consistency in design elements, such as colors, typography, and button styles, to create visual harmony and familiarity throughout the website. This consistency aids in smooth transitions between different pages and sections. You don’t want your brand to look completely different on each webpage.
- Clear Signs and Feedback: Use visual cues, such as highlighted buttons or progress indicators, to provide users with clear signals of their progress or the completion of specific actions. This helps users understand their current status and the next steps to take. For B2B SaaS, it’s typically expected that 10-20% of the people that discover your website to show signup intent. If it’s any lower than that you need to tweak your messaging and conversion points.
- Minimize Cognitive Load: Present information in a way that reduces cognitive load and avoids overwhelming users. Break down complex tasks into smaller, manageable steps, and use progressive disclosure to reveal additional information when needed.
- Test and Iterate: Conduct usability testing to identify any areas of confusion or bottlenecks in user flows. Gather feedback from users to understand their experience and make iterative improvements to enhance the overall flow and progression.
Wireframing & Prototyping
Once the information architecture is defined, the next step is to translate it into visual representations through wireframing and prototyping. In fact, 85% of designers use wireframing to plan the layout and structure of a website or application. This process bridges the gap between the conceptual structure of the information architecture and the actual visual layout of the software website.
Consider the following when translating information architecture into visual representations:
- Referencing the Information Hierarchy: Use the defined information hierarchy to guide the placement and organization of content elements in the wireframes and prototypes. Ensure that the visual representations accurately reflect the intended structure and relationships of the information.
- Visual Design Considerations: While wireframes and prototypes primarily focus on the layout and structure, it’s important to consider basic visual design principles. Keep in mind elements such as spacing, typography, and alignment to create a clean and visually appealing representation of the information architecture.
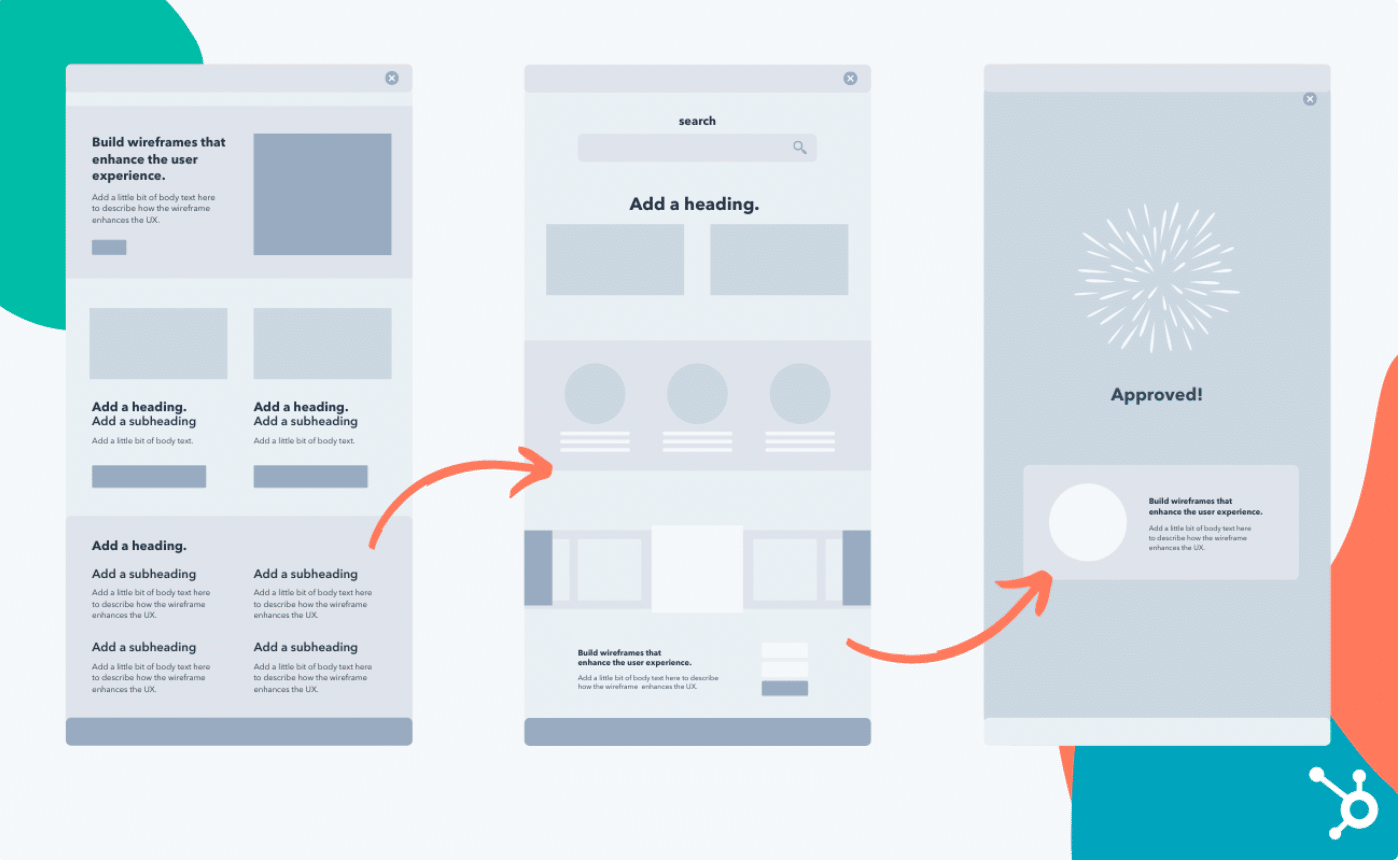
Hubspot goes into detail on the difference between high-fidelity wireframing and low-fidelity wireframing. This is an example of high-fidelity:

Think of wireframes as the skeletal basics of what your website is going to look like. This YouTube tutorial shows how you can accomplish this through Figma. In the video, she’s wireframing an Instagram post, but this process can be duplicated for a website as well:
Usability Testing & Iteration
Usability testing is a crucial step in the information architecture design process. It involves observing real users as they interact with the software website’s information architecture to evaluate its effectiveness, identify usability issues, and validate the overall user experience.
Here are some key aspects to keep in mind when you conduct user testing:
- Test Scenarios: Develop realistic scenarios or tasks that align with the goals and expectations of the target audience. These scenarios should cover various aspects of the information architecture and allow users to navigate through different sections and functionalities.
- Participant Selection: Recruit a diverse group of participants who represent the target audience. Aim for a mix of users with different levels of experience, technical proficiency, and backgrounds to gather a comprehensive range of feedback. Make sure the testers are relevant to your industry as the feedback will not be accurate or useful for your business if they aren’t.
- Documentation: Observe participants as they navigate through the software website and complete the defined tasks. Take notes on their actions, behaviors, and verbal feedback to capture valuable insights. It’s imperative that you gather the feedback you receive so nothing goes unnoticed.
When you get to the stage of gathering feedback here are some tactics to ensure that you identify the pain points they experience with your website:
- User Interviews and Surveys: Conduct interviews or distribute surveys to participants after they complete the usability testing. Ask open-ended questions to encourage participants to share their thoughts, impressions, and suggestions regarding the information architecture.
- Observe User Frustrations and Challenges: Pay close attention to any signs of user frustration, confusion, or difficulties encountered during the testing sessions. These moments can reveal pain points and areas of improvement within the information architecture.
- Analyze Quantitative and Qualitative Data: Combine qualitative feedback from interviews and surveys with quantitative data, such as task completion rates, time taken, and error rates. This holistic analysis helps identify patterns and prioritize areas for improvement.
Mobile Responsiveness
In today’s mobile-centric world, it is crucial to ensure that the information architecture of a software website is adaptable and optimized for mobile devices. Mobile responsiveness involves tailoring the layout, navigation, and content presentation to provide a seamless user experience across various screen sizes and orientations. Here are some ways you can optimize your software website for all devices:
- Content Prioritization: Identify the most critical content and functionality that should be prioritized for mobile users. Streamline the information architecture to focus on essential elements and consider the limitations of smaller screens.
- Simplified Navigation: Simplify the navigation structure to accommodate the limited screen space on mobile devices. Utilize collapsible menus, off-canvas navigation, or other mobile-friendly navigation patterns to ensure ease of use and intuitive navigation.
- Vertical Scrolling: Organize content hierarchically, allowing users to scroll vertically to access additional information or explore different sections. This is the most common structure/layout for mobile interfaces.
- Touch-Friendly Elements: Optimize interactive elements, such as buttons and links, for touch inputs. Ensure sufficient spacing between elements to prevent accidental taps, and use appropriate sizes for touch targets to enhance usability and minimize user errors.
- Streamlined Forms and Input Fields: Simplify and optimize forms and input fields for mobile devices. You want to minimize the number of required fields. Additionally, use auto-fill and input validation features where applicable, and utilize mobile-specific input types, such as date pickers or numeric keyboards.
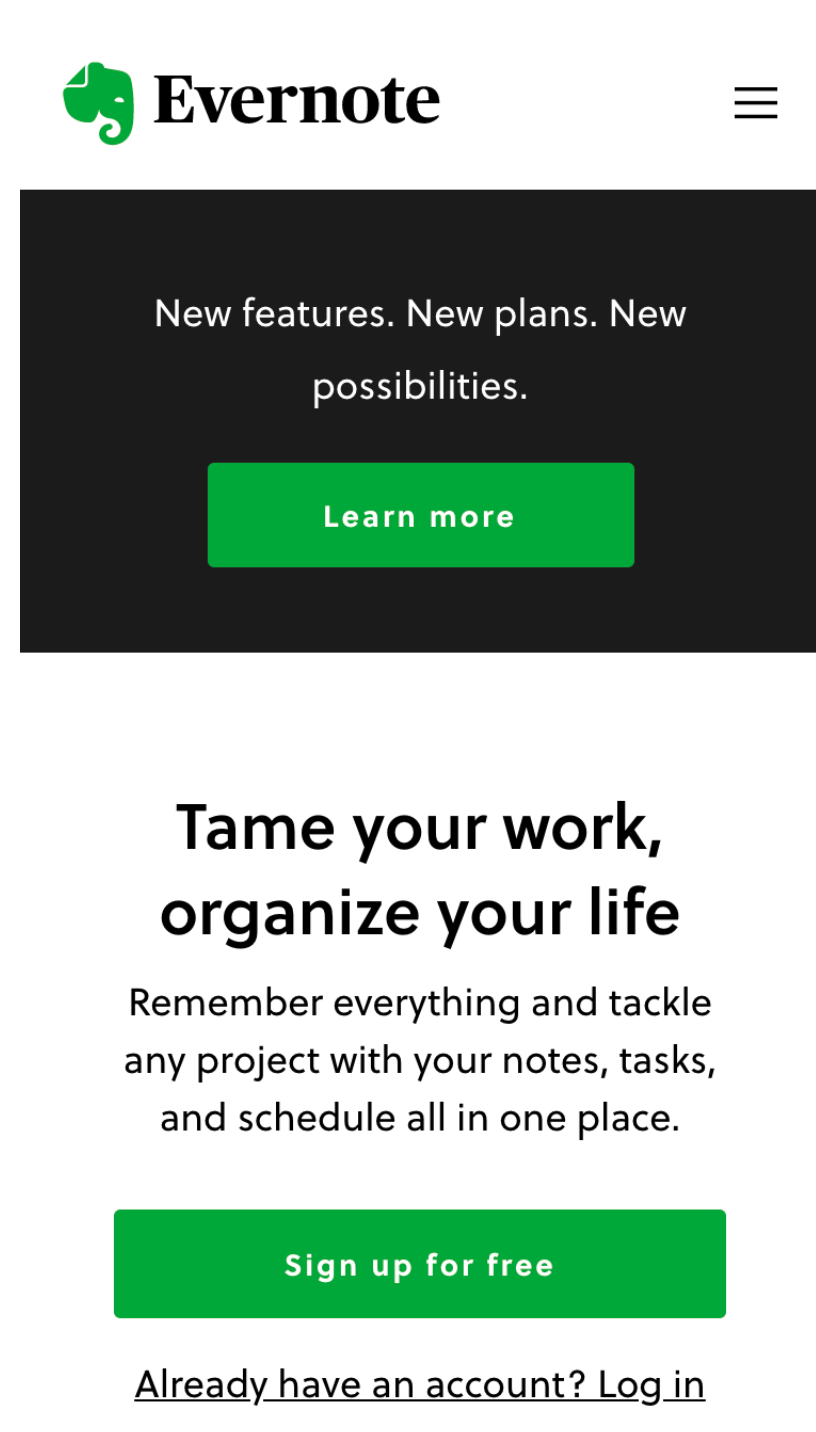
Evernote is a great example of a website that converts beautifully for mobile. The design is clean and the CTAs are clear:

Continuous Monitoring & Optimization
To ensure the ongoing success of your software website’s information architecture, it is essential to implement analytics tools that provide valuable insights into user behavior. These tools enable you to gather data and track user interactions, helping you understand how users navigate the website, which areas are performing well, and where improvements may be needed. Here are some techniques you can utilize to monitor your visitors’ behavior:
- Select Appropriate Analytics Tools: Choose analytics tools that align with the website’s goals and provide comprehensive tracking capabilities. Popular options include Google Analytics, Adobe Analytics, or other specialized tools for user experience analysis.
- Define Key Performance Indicators: Determine the KPIs that are relevant to your website’s objectives and align with the information architecture. This could include metrics such as page views, bounce rates, conversion rates, or time spent on specific pages.
- Set Up Event Tracking: Implement event tracking within the analytics tools to capture user interactions that are critical for evaluating the effectiveness of the information architecture. Examples of tracked events could include button clicks, form submissions, or specific content interactions.
Next, you want to make sure you’re tracking relevant data. Here’s some information you should keep your eye on:
- Review Key Metrics: Analyze the collected data and key metrics to understand user engagement, conversion rates, and overall website performance. Identify any significant deviations or trends that may highlight areas for improvement within the information architecture.
- User Journey Analysis: Utilize user flow reports and behavior analysis to examine the paths users take within the website. Identify any drop-off points or high exit rates. These navigational challenges may indicate areas of information architecture that need attention.
- User Feedback and Support Channels: Gather feedback from users through channels such as customer support interactions, surveys, or user feedback forms. Pay close attention to the comments, suggestions, and pain points expressed by users.
Finally, based on the analysis of user data and feedback, prioritize the identified areas for improvement within the information architecture. Focus on high-impact changes that will have the greatest positive effect on user satisfaction and website performance. Then, once those large areas are updated, you can work on the smaller changes that need attention.
Key Takeaways on SaaS Website Information Architecture
The importance of effective information architecture for a software website cannot be overstated. A well-designed information architecture lays the foundation for a user-friendly and intuitive user experience. It enables users to easily navigate and find the information they need, enhances engagement, and ultimately contributes to the success of the website and its goals. This process also always needs continuous improvement and tweaks as your business evolves.
